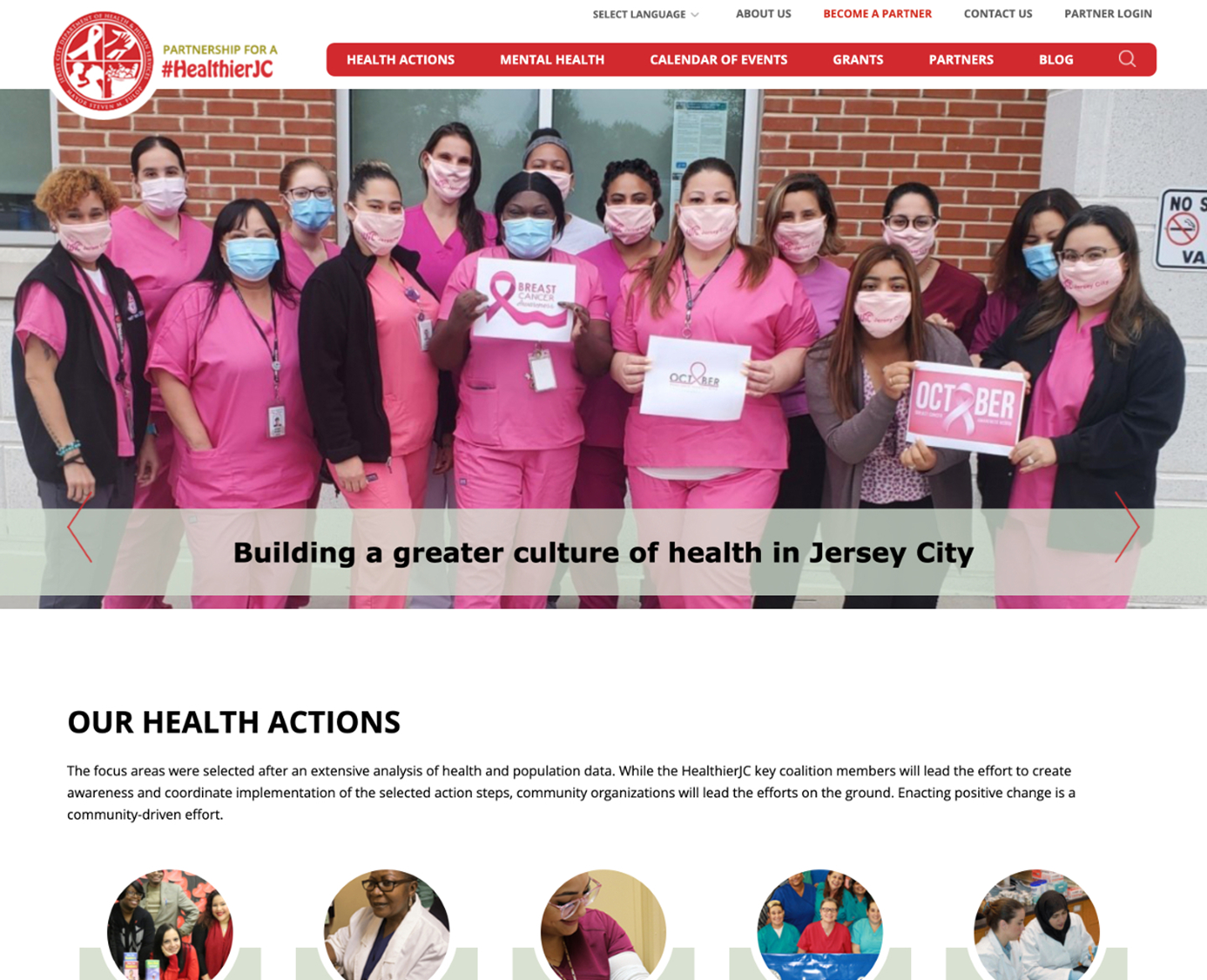
Healthier Jersey City through Community Partnerships
I redesigned HealthierJC’s digital platform to better support over 500 community partners, making it easier for residents to access health resources and programs.
I redesigned HealthierJC’s digital platform to better support over 500 community partners, making it easier for residents to access health resources and programs.
HealthierJC partners with local organizations to improve community health.
HealthierJC is a public health initiative by the Jersey City Department of Health and Human Services, connecting over 500 organizations focused on impactful causes. As the platform expanded, the outdated website struggled to meet the needs of clients, partners, and residents. I was selected to redesign the experience due to my unique blend of technical expertise and design vision.

.jpg)
Comprehensive Audit and Stakeholder interviews
We kicked off with a full audit of the site’s design, structure, and backend to uncover gaps in usability and data flow. This helped us define what needed fixing and what needed rethinking. In parallel, we spoke with city stakeholders and community partners to understand their challenges and expectations.



With less than a month to go live before January 1st, 2025, we needed a tech stack that could move as fast as we did. That meant:
The challenge wasn’t just to build fast, it was to build smart. The stack we chose made it all possible.
How might we enable the health department to empower local organizations through partnerships, ultimately supporting residents' community health and wellness?
Balancing Time, Cost & Scalability

Relying on too many third-party tools can slow down development, increase costs, and introduce unnecessary points of failure. Choosing a unified stack with built-in functionality gave us more control, better performance, and fewer moving parts to manage.
Style Guide and Design Exploration
The design process began with defining the essence of the new HealthierJC website. We aimed to create a platform that felt approachable, community driven, and up-lifting.
To achieve this, we focused on a clean and modern design language that emphasized clarity and accessibility. Subtle yet inviting visual cues were planned to guide users through the website seamlessly, ensuring they could easily locate information and resources.

Design solutions
Partners create and promote heath and wellness events
Well structured partner profile
Reigniting the Jersey City health partner community
What's next?